Textfelder / Text Widgets
Einführung und einfache Beispiele

Ein Textfeld (Text Widget) wird für mehrzeilige Textbereiche benutzt. Das Tkinter-Text-Widget ist sehr mächtig, flexibel und kann für eine Vielzahl von Aufgaben verwendet werden. Dennoch besteht die Hauptaufgabe darin einfache mehrzeilige Gebiete zur Verfügung zu stellen, wie man sie häufig in Formularen benutzt. Man kann Text-Widgets auch als einfache Texteditoren oder sogar als primitive Webbrowser benutzen.
Darüber hinaus kann man Textfelder auch zur Darstellung von Links, Bildern und HTML mit CSS-Styles verwenden.
In vielen Büchern, Kursen und Tutorials über Tkinter ist es schwer ein einfaches und grundlegendes Beispiel für Text-Widgets zu finden. Deshalb beginnen wir unser einführendes Kapitel mit einem solchen Beispiel:
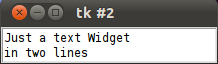
Ein Textfeld (Text widget) erzeugen wir, indem wir die Text()-Methode benutzen. Wir setzen die Höhe auf 2, und die Breite auf 30, was zwei Zeilen und 30 Zeichen entspricht. Auf das Object T, welches die Text()-Methode zurückliefert, wenden wir die Methode insert() an, um Text einzufügen. Wir fügen zwei Zeilen Text ein.
from Tkinter import * root = Tk() T = Text(root, height=2, width=30) T.pack() T.insert(END, "Just a text Widget\nin two lines\n") mainloop()
Das Ergebnis sieht wie folgt aus:

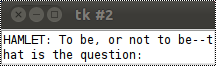
Wir wollen unser kleines Beispiel ein wenig verändern. Wir fügen einen weiteren Text ein, nämlich den Anfang des berühmten Monologes von Hamlet:
from Tkinter import * root = Tk() T = Text(root, height=2, width=30) T.pack() quote = """HAMLET: To be, or not to be--that is the question: Whether 'tis nobler in the mind to suffer The slings and arrows of outrageous fortune Or to take arms against a sea of troubles And by opposing end them. To die, to sleep-- No more--and by a sleep to say we end The heartache, and the thousand natural shocks That flesh is heir to. 'Tis a consummation Devoutly to be wished.""" T.insert(END, quote) mainloop()
Starten wir unser kleines Skript, erhalten wir ein wenig zufriedenstellendes Ergebnis. In unserem Fenster können wir nur die erste Zeile des Monologes sehen und diese ist darüber hinaus noch in zwei Zeilen gebrochen. Wir können in unserem Fenster nur zwei Zeilen sehen, weil wir die Höhe des Textfeldes auf 2 gesetzt haben. Außerdem ist die Breite (width) auf 30 gesetzt, sodass Tkinter die erste Zeile des Monologes auf zwei Zeilen im Textfeld umbrechen muss. Abgebrochen wird nach 30 Zeichen.

Eine Lösung für unser Problem besteht darin, dass wir den height-Parameter auf die Anzahl der Zeilen des Monologes setzen und den Parameter width groß genug machen, dass er mindestens der längsten Zeile des Monologes entspricht.
Aber es gibt auch eine bessere Technik, mit der Sie sicherlich bestehns vertraut sind durch den Umgang mit Browswer und anderen Anwendungen: Scrolling
Scrollbars
Ergänzen fir also unsere kleine Anwendung um einen Scrollbar. Dazu bietet Tkinter die Methode Scrollbar(). Wir rufen diese Methode mit dem Root-Objekt als einzigem Parameter auf:from Tkinter import * root = Tk() S = Scrollbar(root) T = Text(root, height=4, width=50) S.pack(side=RIGHT, fill=Y) T.pack(side=LEFT, fill=Y) S.config(command=T.yview) T.config(yscrollcommand=S.set) quote = """HAMLET: To be, or not to be--that is the question: Whether 'tis nobler in the mind to suffer The slings and arrows of outrageous fortune Or to take arms against a sea of troubles And by opposing end them. To die, to sleep-- No more--and by a sleep to say we end The heartache, and the thousand natural shocks That flesh is heir to. 'Tis a consummation Devoutly to be wished.""" T.insert(END, quote) mainloop( )
Mit dem Ergebnis können wir nun zufrieden sein. Wir erhalten zwar nur vier Zeilen im Blick, können uns aber alle Zeilen anschauen, indem wir den Scrollbar auf der rechten Seite des Fensters nutzen:

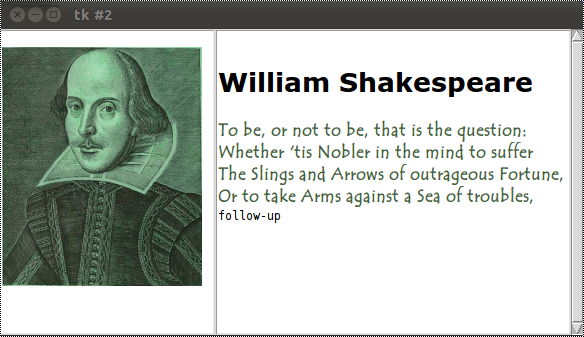
Text-Widget mit Bild
In unserem nächsten Beispiel fügen wir ein Bild in unser Textfeld ein und binden ein Kommando an eine Textzeile:
from Tkinter import *
root = Tk()
text1 = Text(root, height=20, width=30)
photo=PhotoImage(file='./William_Shakespeare.gif')
text1.insert(END,'\n')
text1.image_create(END, image=photo)
text1.pack(side=LEFT)
text2 = Text(root, height=20, width=50)
scroll = Scrollbar(root, command=text2.yview)
text2.configure(yscrollcommand=scroll.set)
text2.tag_configure('bold_italics', font=('Arial', 12, 'bold', 'italic'))
text2.tag_configure('big', font=('Verdana', 20, 'bold'))
text2.tag_configure('color', foreground='#476042',
font=('Tempus Sans ITC', 12, 'bold'))
text2.tag_bind('follow', '<1>', lambda e, t=text2: t.insert(END, "Not now, maybe later!"))
text2.insert(END,'\nWilliam Shakespeare\n', 'big')
quote = """
To be, or not to be, that is the question:
Whether 'tis Nobler in the mind to suffer
The Slings and Arrows of outrageous Fortune,
Or to take Arms against a Sea of troubles,
"""
text2.insert(END, quote, 'color')
text2.insert(END, 'follow-up\n', 'follow')
text2.pack(side=LEFT)
scroll.pack(side=RIGHT, fill=Y)
root.mainloop()



 Buch kaufen
Buch kaufen
 Buch kaufen
Buch kaufen
 Buch kaufen
Buch kaufen
 Bodenseo
Bodenseo