Tkinter
Hello Tkinter Label

Wir starten unser Tkinter Tutorial mit dem einfachsten Tk (Tkinter) widget, d.h. einem Label. Ein Label ist eine Tkinter Klasse, die sich zur Darstellung von Text oder einem Bild nutzen lässt. Ein Label ist ein Widget, dass der Benutzer sich nur anschauen kann, aber es sind keine Interaktionen möglich.
Es gibt kaum ein Buch, Tutorial oder eine Einführung in eine Programmiersprache, die nicht mit dem "Hallo Welt" (oder englisch "Hello World") Beispiel startet. Auch wir beginnen unsere Einführung traditionell, aber werden die Ausgabe geringfügig ändern.
Das folgende Pythonskript benutzt Tkinter um ein Fenster mit dem Text "Hello Tkinter" zu generieren.
Achtung: Unter Python3 muss man Tkinter klein schreiben, also "from tkinter import *":
from Tkinter import * root = Tk() w = Label(root, text="Hello Tkinter!") w.pack() root.mainloop()
Aufruf des Beispielprogrammes
Hat man das Skript unter dem Namen hello.py gespeichert, kann man es wie folgt starten:$ python hello.pyStartet man das Kommando unter Gnome und Linux, sieht das Fenster wie folgt aus:

Unter Windows gibt es ein anderes Erscheinungsbild:

Erklärungen
Das Tkinter-Modul enthält das Tk-Toolkit und es muss immer importiert werden. Man beachte, dass das Modul in den Python-2.x-Versionen groß geschrieben wird, während es in Python 3.x kleingeschrieben wird. Man muss es also als "from tkinter import *" importieren.Das Tkinter-Modul muss immer importiert werden, wenn man mit Tk / Tkinter arbeiten will. In unserem Beispiel importieren wir alles in unseren Namensraum von Tkinter mit dem Sternchen ("*"). Dadurch sparen wir uns Tipparbeit.
from Tkinter import *Um Tkinter zu initialisieren, müssen wir ein Tkinter Root-Widget erzeugen. Dies geschieht mit dem Aufruf Tk(). Dieses Widget liefert die Titelleiste und die Dekorationen, die der verwendete Fenstermanager zur Verfügung stelle. Das Root-Widget muss erzeugt werden, bevor irgendwelche anderen Widgets benutzt werden. Es kann in jeder Anwendung nur ein Root-Widget geben.
root = Tk()Bei der nächsten Zeile geht es um die Definition des Label Widget. Der erste Parameter der Label-Methode enthält das Eltern-Widget, in unserem Fall "root". Unser Label-Widget ist also ein Kind des Root-Widget. Dem Schlüsselwort-Parameter "text" wird der darzustellende String zugewiesen:
w = Label(root, text="Hello Tkinter!")Die pack-Methode ist notwendig, um das Label in die bestehenden Widgets einzubetten:
w.pack()Das Label wird aber erst angezeigt, wenn wir die mainloop-Methode auf das Root-Widget anwenden:
root.mainloop()Das durch unser Skript erzeugte Fenster bleibt solange in der Ereignis-Schleife (Event loop) bis wir das Fenster schließen.
Bilder in Labels
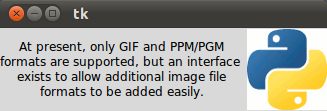
Wie wir bereits erwähnt hatten, können Label sowohl Texte als auch Bilder enthalten. Das folgende Beispiel enthält zwei Label, eines mit Text und das andere mit einem Bild.
from Tkinter import *
root = Tk()
logo = PhotoImage(file="../images/python_logo_small.gif")
w1 = Label(root, image=logo).pack(side="right")
explanation = """At present, only GIF and PPM/PGM
formats are supported, but an interface
exists to allow additional image file
formats to be added easily."""
w2 = Label(root,
justify=LEFT,
padx = 10,
text=explanation).pack(side="left")
root.mainloop()
Startet man dieses Skript sieht es wie folgt aus:

Der "justify"-Parameter kann dazu benutzt werden den Text links (LEFT) oder rechts (RIGHT) zu positionieren oder mittels CENTER zu zentrieren.
padx kann dazu benutzt werden in horizontaler Richtung nach links und rechts das Label mit einem zusätzlichen Raum (padding) zu versehen. Der vorgegebene Wert (default) fürs Padding steht auf 1 Pixel. pady verhält sich analog jedoch in vertikaler Richtung. Das vorige Beispiel ohne justify (default ist CENTER) und ohne padding sieht wie folgt aus:

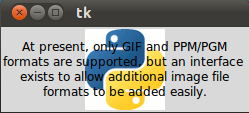
Sie möchten gerne den Text über das Bild drucken? Kein Problem! Man benutzt dann nur ein Label und setzt die Bild- und die Textoption gleichzeitig. Per Standardeinstellung wird dann jedoch das Bild genommen und nicht der Text. Um auch noch den Text auszugeben, muss man die compound-Option setzen. Setzt man compund auf CENTER, so wird der Text zentriert über dem Bild ausgegeben:
from Tkinter import *
root = Tk()
logo = PhotoImage(file="../images/python_logo_small.gif")
explanation = """At present, only GIF and PPM/PGM
formats are supported, but an interface
exists to allow additional image file
formats to be added easily."""
w = Label(root,
compound = CENTER,
text=explanation,
image=logo).pack(side="right")
root.mainloop()

Wir können das Bild auch auf die rechte Seite bringen und den Text links zentriert auf die linke Seite:
w = Label(root,
justify=LEFT,
compound = LEFT,
padx = 10,
text=explanation,
image=logo).pack(side="right")
Wenn die compound-Option auf LEFT, RIGHT, TOP oder BOTTM gesetzt wird, wird das Bild entsprechend links, rechts, oberhalb oder unterhalb vom Text gesetzt.
Eingefärbte Labels in verschiedenen Fonts
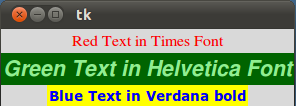
Bei einigen Widget, wie zum Beispiel beim Label, Text oder Canvas Widget, ist es möglich bestimmte Fonts zur Darstellung zu bestimmen. Dazu kann man die Option "font" entsprechend setzen. Fonts sind einiger von verschiedenen Bereichen, die nicht Plattform-unabhängig sind.Das Attribut fg kann dazu benutzt werden, den Text in einer bestimmten Farbe auszugeben. bg ist das Attribut, dass zur Änderung der Hintergrundfarbe genutzt werden kann.
from Tkinter import * root = Tk() Label(root, text="Red Text in Times Font", fg = "red", font = "Times").pack() Label(root, text="Green Text in Helvetica Font", fg = "light green", bg = "dark green", font = "Helvetica 16 bold italic").pack() Label(root, text="Blue Text in Verdana bold", fg = "blue", bg = "yellow", font = "Verdana 10 bold").pack() root.mainloop()Das Ergebnis sieht wie folgt aus:

Dynamischer Inhalt in einem Label-Widget
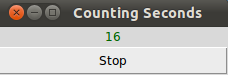
Das folgende Skript zeigt ein Beispiel, in dem ein Label dynamisch um 1 hochgezählt wird bis der Stop-Button gedrückt wird:
import Tkinter as tk
counter = 0
def counter_label(label):
def count():
global counter
counter += 1
label.config(text=str(counter))
label.after(1000, count)
count()
root = tk.Tk()
root.title("Counting Seconds")
label = tk.Label(root, fg="green")
label.pack()
counter_label(label)
button = tk.Button(root, text='Stop', width=25, command=root.destroy)
button.pack()
root.mainloop()
TDas Ergebnis des vorigen Skriptes:



 Buch kaufen
Buch kaufen
 Buch kaufen
Buch kaufen
 Buch kaufen
Buch kaufen