Checkboxes / Auswahlkasten
Einführung
 Wie so häufig, gerade in der Computer- und Programmierwelt gibt es auch hier ein Problem mit der Bezeichnung.
Eigentlich gibt es ein deutsches Wort für Checkbox nämlich Auswahlkasten oder Konrollkasten, Kontrollkästchen,
aber irgendwie wirken sie ungewöhnlich, da sie wohl kaum benutzt werden.
Wie so häufig, gerade in der Computer- und Programmierwelt gibt es auch hier ein Problem mit der Bezeichnung.
Eigentlich gibt es ein deutsches Wort für Checkbox nämlich Auswahlkasten oder Konrollkasten, Kontrollkästchen,
aber irgendwie wirken sie ungewöhnlich, da sie wohl kaum benutzt werden.
Wie der Name vermuten lässt, handelt es sich bei einer Checkbox um eine kleine Box mit einer zugehörigen davor stehenden Beschriftung. Eine Checkbox kann zwei Statusse annehmen entweder aktiviert oder deaktiviert oder anders ausgedrückt "an" (on) oder "aus" (off)
Der jeweilige Status kann mit einem Klick auf die Box geändert werden. Befindet sich eine Box im aktivierten Zustand, so wird dies mit einem Haken oder einem Kreuz in der Box angezeigt.
Der beschreibende Text einer Tkinter Checkbox kann nur in einer Schriftart angezeigt werden. Außerdem können auch images statt Text verwendet werden.
Einfaches Beispiel
Das folgende einfache Beispiel prsäsentiert zwei Auswahlboxen "male" und "female". Jeder dieser Boxen benötigt eine eigene Variable (IntVar().from tkinter import * master = Tk() var1 = IntVar() Checkbutton(master, text="male", variable=var1).grid(row=0, sticky=W) var2 = IntVar() Checkbutton(master, text="female", variable=var2).grid(row=1, sticky=W) mainloop()If we start this script, we get the following window:

Wir können dieses Beispiel ein wenig aufbessern. Zuerst fügen wir ein Label hinzu. Außerdem fügen wir zwei Buttons hinzu: Einen um die Applikation zu beenden und einen anderen, um sich die Werte der Variablen var1 und var2 anzuschauen.
from tkinter import *
master = Tk()
def var_states():
print("male: %d,\nfemale: %d" % (var1.get(), var2.get()))
Label(master, text="Your sex:").grid(row=0, sticky=W)
var1 = IntVar()
Checkbutton(master, text="male", variable=var1).grid(row=1, sticky=W)
var2 = IntVar()
Checkbutton(master, text="female", variable=var2).grid(row=2, sticky=W)
Button(master, text='Quit', command=master.quit).grid(row=3, sticky=W, pady=4)
Button(master, text='Show', command=var_states).grid(row=4, sticky=W, pady=4)
mainloop()
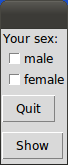
Das Ergebnis des vorigen Skriptes sieht nun wie folgt aus:

Wenn wir "male" auswählen und auf "Show" klicken, erhalten wir folgende Ausgabe im Terminal, aus dem wir das Skript aufgerufen haben:
male: 1, female: 0
Ein weiteres Beispiel
Wir werden nun eine Anwendung schreiben, die eine Liste von Programmiersprachen ausgeibt z.B. ['Python', 'Ruby', 'Perl', 'C++'] und eine Liste von natürlichen Sprachen, also beispielsweise ['English','German']. Beide Listen realisieren wir als Checkboxes.Weiterhin soll unsere Anwendung zwei Buttons erhalten: Ein "Quit"-Button zum Beenden der Anwendung und ein "Peek"-Button (englisch: gucken, nachsehen) zum Anschauen der Zustände der Checkbox-Variablen.
#!/usr/bin/python3
from tkinter import *
class Checkbar(Frame):
def __init__(self, parent=None, picks=[], side=LEFT, anchor=W):
Frame.__init__(self, parent)
self.vars = []
for pick in picks:
var = IntVar()
chk = Checkbutton(self, text=pick, variable=var)
chk.pack(side=side, anchor=anchor, expand=YES)
self.vars.append(var)
def state(self):
return map((lambda var: var.get()), self.vars)
if __name__ == '__main__':
root = Tk()
lng = Checkbar(root, ['Python', 'Ruby', 'Perl', 'C++'])
tgl = Checkbar(root, ['English','German'])
lng.pack(side=TOP, fill=X)
tgl.pack(side=LEFT)
lng.config(relief=GROOVE, bd=2)
def allstates():
print(list(lng.state()), list(tgl.state()))
Button(root, text='Quit', command=root.quit).pack(side=RIGHT)
Button(root, text='Peek', command=allstates).pack(side=RIGHT)
root.mainloop()
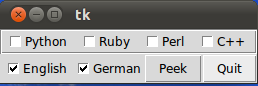
Wir erhalten mit obigem Python-Programm folgendes Fenster:



 Buch kaufen
Buch kaufen
 Buch kaufen
Buch kaufen
 Buch kaufen
Buch kaufen